Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 조건에 맞게 수열 변경하기 3
- Break
- 프로그래머스 조건에 맞게 수열 변경하기 3
- 스페인어
- cocoapods 설치 오류
- continue
- swift
- 스파르타 코딩클럽 내일배움캠프
- 주사위 게임1
- array
- 프로그래머스 암호 해독
- 객체지향
- Error installing cocoapods
- 프로그래머스 주사위 게임1
- Til
- 연산자
- 스파르타코딩캠프
- ruby설치
- 문자열 붙여서 출력하기
- 문자열 정렬하기 (1)
- 프로그래머스
- 프로그래머스 문자열 정렬하기 (1)
- 프로그래머스 문자열 붙여서 출력하기
- 프로그래머스 n의 배수 고르기
- 배열 만들기1
- n번째 원소까지
- 프로그래머스 최댓값 만들기(2)
- 프로그래머스 배열 만들기1
- 프로그래머스 n번째 원소까지
- 프로그래머스 자동커밋
Archives
- Today
- Total
dev._.note
[백준허브] 프로그래머스 깃허브 연동 본문
백준허브 사용법
백준허브로 깃허브 연동해서 프로그래머스 자동커밋을 해보자!
1. 깃허브 계정생성
2. 새로운 Repository 생성

- 왼쪽 초록색 ‘New’ 버튼으로 생성

- Repository name : 파일이름
- 하단 Creat repository 클릭
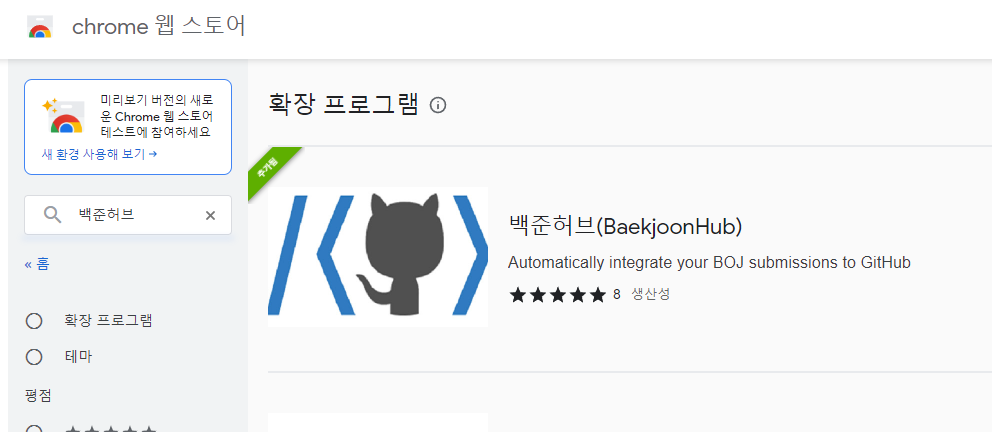
3. 백준허브 확장프로그램 Chrom에 추가

- 크롬에 ‘크롬 웹 스토어’ 검색
- 검색 창에 ‘백준허브’ 검색
- Chrom에 추가
4. 크롬 상단 오른쪽 백준코드 클릭

- /<고양이>모양 아이콘이 안 보인다면 퍼즐 모양 확장 프로그램으로 들어가기
- 하단으로 내리면 추가한 백준허브를 찾을 수 있음
5. 백준허브와 깃허브 연동해주기

- 3번째 Link an Existing Repository 클릭
- 아까 생성한 파일이름을 복사해서 우측 칸에 입력
- 하단 초록색 Get Started
- Create a new Private Repository : 깃허브에 자동으로 파일을 생성해줌 (private으로 생성됨)
- Link an Existing Repository : 이미 생성한 파일 경로를 지정해줌
6. 프로그래머스 깃허브연결하기
- 프로그래머스 메인화면
- 오른쪽 상단 프로필 → 마이페이지

- 마이페이지 하단 맨 아래 ‘계정연동’ → 깃허브 → 연결하기
7. 연동 확인하기

- 연동이 잘되었다면 상단 화면처럼 나옴
'Dev > 환경설정' 카테고리의 다른 글
| Mac 단축키 모음 (1) | 2023.11.01 |
|---|---|
| Xcode 다운로드 방법 (0) | 2023.10.31 |
| VScode 단축키 (0) | 2023.03.16 |
| Spring Tool Suite(STS) JAVA 단축키 (0) | 2023.03.07 |
| os x - JAVA 용 프로그램 (0) | 2023.03.05 |

