Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 스파르타 코딩클럽 내일배움캠프
- Break
- Error installing cocoapods
- 배열 만들기1
- 스파르타코딩캠프
- 연산자
- 프로그래머스 문자열 정렬하기 (1)
- 프로그래머스 자동커밋
- 프로그래머스 n의 배수 고르기
- 객체지향
- 프로그래머스 n번째 원소까지
- 프로그래머스 최댓값 만들기(2)
- 문자열 붙여서 출력하기
- swift
- 조건에 맞게 수열 변경하기 3
- 프로그래머스 배열 만들기1
- 프로그래머스 조건에 맞게 수열 변경하기 3
- 스페인어
- ruby설치
- 프로그래머스 암호 해독
- 프로그래머스 주사위 게임1
- 문자열 정렬하기 (1)
- continue
- array
- 주사위 게임1
- cocoapods 설치 오류
- Til
- n번째 원소까지
- 프로그래머스 문자열 붙여서 출력하기
- 프로그래머스
Archives
- Today
- Total
dev._.note
[Swift] 테이블뷰 스와이프 버튼(TableView swipe button) 본문
UITableViewDelegate 을 상속 받으신 후에 만들고 싶은 방향 매서드를 써주세요.
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 오른쪽에 만들기
}
func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 왼쪽에 만들기
}
UIContextualAction 을 만들어서 넣으면 됩니다.
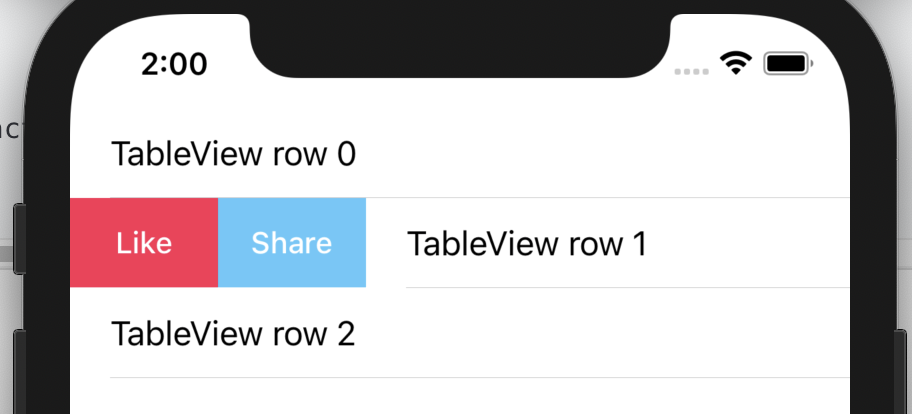
func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 왼쪽에 만들기
let like = UIContextualAction(style: .normal, title: "Like") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("Like 클릭 됨")
success(true)
}
like.backgroundColor = .systemPink
let share = UIContextualAction(style: .normal, title: "Share") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("Share 클릭 됨")
success(true)
}
share.backgroundColor = .systemTeal
//actions배열 인덱스 0이 왼쪽에 붙어서 나옴
return UISwipeActionsConfiguration(actions:[like, share])
}
leadingSwipeActionsConfigurationForRowAt
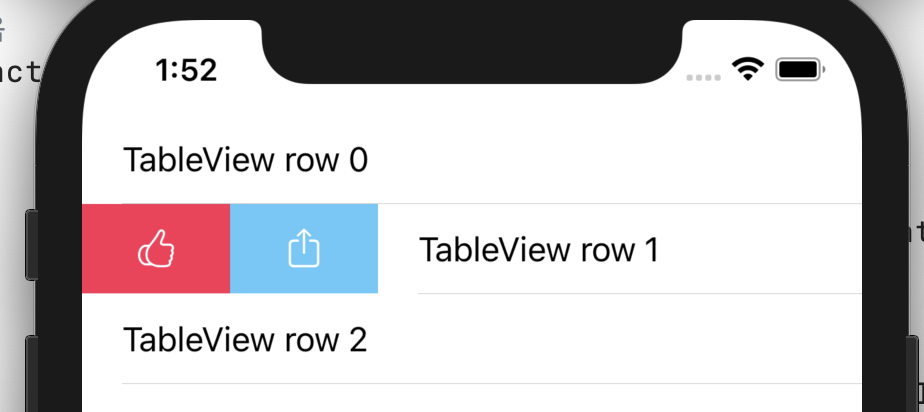
버튼을 이미지로 나오게 할 수 있습니다.
like.image = UIImage(systemName: "hand.thumbsup")
share.image = UIImage(systemName: "square.and.arrow.up")
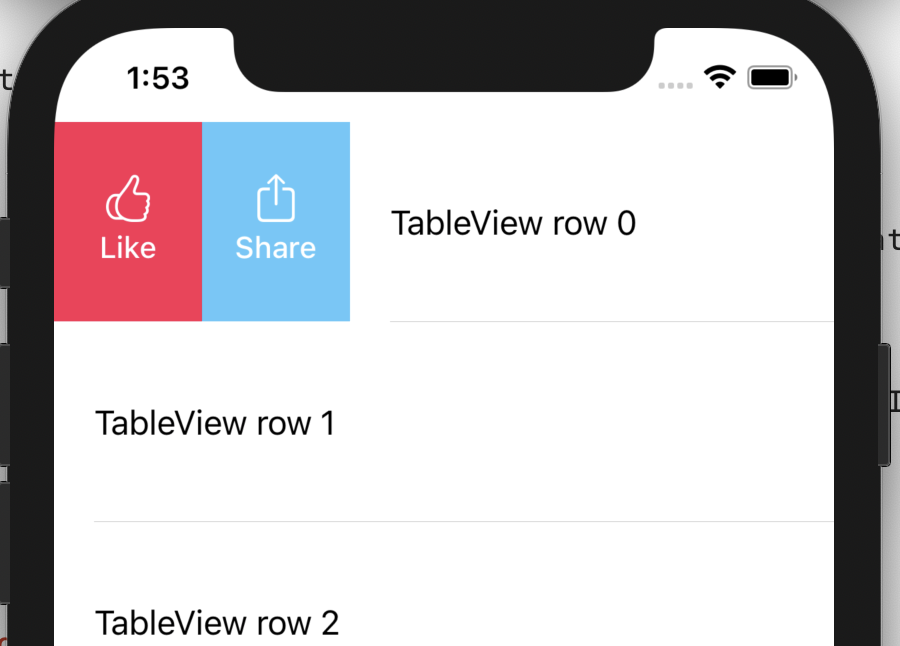
이미지랑 타이틀이랑 같이 나오게 하려면 셀 높이를 키우면 됩니다.
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 100
}
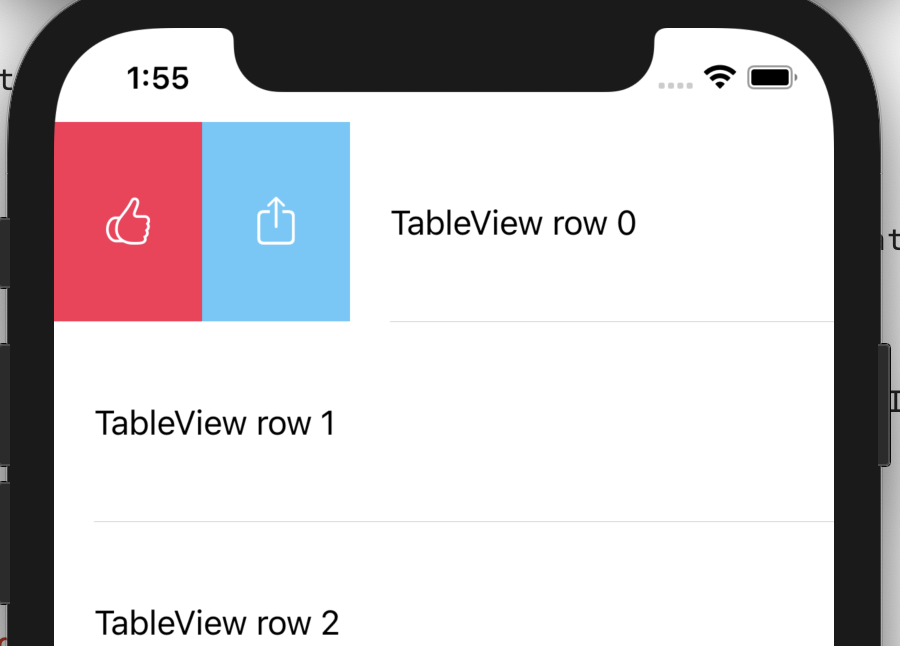
셀 높이 큰 상태에서 이미지만 나오게 하려면 타이틀 지우면 됩니다.
like.title = nil
share.title = nil
오른쪽도 똑같이 됩니다.
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 오른쪽에 만들기
let modity = UIContextualAction(style: .normal, title: "수정") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("수정 클릭 됨")
success(true)
}
modity.backgroundColor = .systemBlue
let delete = UIContextualAction(style: .normal, title: "삭제") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("삭제 클릭 됨")
success(true)
}
delete.backgroundColor = .systemRed
//actions배열 인덱스 0이 오른쪽에 붙어서 나옴
return UISwipeActionsConfiguration(actions:[delete, modity])
}
trailingSwipeActionsConfigurationForRowAt
끝
전체 코드입니다.
import UIKit
class ViewController3: UIViewController, UITableViewDataSource, UITableViewDelegate {
@IBOutlet var myTableView: UITableView!
var dataArray: Array<String> = ["TableView row 0","TableView row 1","TableView row 2"]
override func viewDidLoad() {
super.viewDidLoad()
myTableView.delegate = self
myTableView.dataSource = self
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
cell.textLabel?.text = dataArray[indexPath.row]
return cell
}
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 오른쪽에 만들기
let modity = UIContextualAction(style: .normal, title: "수정") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("수정 클릭 됨")
success(true)
}
modity.backgroundColor = .systemBlue
let delete = UIContextualAction(style: .normal, title: "삭제") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("삭제 클릭 됨")
success(true)
}
delete.backgroundColor = .systemRed
//actions배열 인덱스 0이 오른쪽에 붙어서 나옴
return UISwipeActionsConfiguration(actions:[delete, modity])
}
func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 왼쪽에 만들기
let like = UIContextualAction(style: .normal, title: "Like") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("Like 클릭 됨")
success(true)
}
like.backgroundColor = .systemPink
like.image = UIImage(systemName: "hand.thumbsup")
like.title = nil
let share = UIContextualAction(style: .normal, title: "Share") { (UIContextualAction, UIView, success: @escaping (Bool) -> Void) in
print("Share 클릭 됨")
success(true)
}
share.backgroundColor = .systemTeal
share.image = UIImage(systemName: "square.and.arrow.up")
share.title = nil
//actions배열 인덱스 0이 왼쪽에 붙어서 나옴
return UISwipeActionsConfiguration(actions:[like, share])
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 100
}
}'Dev > SWIFT UI' 카테고리의 다른 글
| [Swift-UI] UITableView 속성 (1) | 2023.12.21 |
|---|---|
| [Swift-UI] UIView 컴포넌트 (1) | 2023.12.19 |
| [Swift-UI] Combine의 Cancellable (AnyCancellable) 사용 방법 (0) | 2023.12.18 |
| [Swift UI] Combine의 Operator - transfer (map, tryMap, flatMap, mapError, replaceNil, scan, tryScan, setFailureType) (0) | 2023.12.18 |
| [Swift-UI] Combine이란? (0) | 2023.12.18 |

